I’m a life-long, unapologetic Whovian. My first Doctor was Tom Baker, and ever since then I’ve wanted to make a TARDIS. I’ve done them in VR, VRML, 3D printing. The most important requirements are that it be blue, and bigger on the inside. It’s that second one that’s challenging.
For the Augmented Reality Tardis I’m using Google’s AR Core, and Unity 2017. This was built for my Pixel 2, but it also runs on anything that supports Tango and AR Core, such as one of the lab’s S7’s. The AP is little more than an extension of the HelloAR scene that comes with the AR Core SDK for Unity.
Once you place the TARDIS on a ground plane you can walk around it, look at it from all sides. Should you walk through it, there’s nothing really to see.
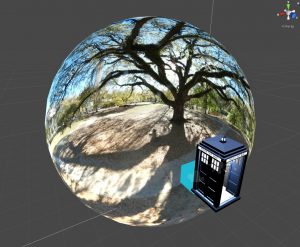
A simple button on the UI toggles the doors opened and closed (very simple animation states). It also toggles the rendering of a couple of large spheres, attached to the back of the TARDIS like a giant bubble thus:

The obvious sphere is the one with the 360 photo used as an unlit texture. There’s a 2nd Sphere coincident with the photo sphere that blocks the rendering of the sphere, except for where there’s a hole cut in the side, the same size and shape as the TARDIS itself.
To block the rendering of the photo sphere you need two things. The material needs a shader that writes 0’s to the stencil buffer, something like this:
Shader "Custom/invisibleMask"
{
SubShader {
// draw after all opaque objects (queue = 2001):
Tags { "Queue"="Geometry+1" }
Pass {
Blend Zero One // keep the image behind it
}
}
}
This shader makes whatever it’s applied to as part of a material render after all the other geometry. The other half of the trick involves putting a script on the objects being obscured, to force them to render later. This keeps the sides of the TARDIS that are inside the blocking sphere visible, while trimming out the part of the photo sphere I don’t wish to see.
Renderer[] renderers;
void Start ()
{
renderers = GetComponentsInChildren();
foreach (Renderer r in renderers)
{
r.material.renderQueue = 2002;
}
}
Note here: This clunky wordpress blog is stripping the Renderers type from the GetComponentsInChildren method. grrr.
That allows you to see through the TARDIS while the doors are open, and into the photo sphere. When you walk through the TARDIS you go inside the sphere and are really looking at a 360 photo. If you’re close to the perimeter of the sphere, you’ll see some distortion of the image. It looks best when you’re standing near where the camera was positioned when the photo itself was taken.
I’ve got a ton of ideas about how to extend this. I think I want to make the TARDIS interior look like the inside of a TARDIS should, and move the photosphere to the front of the TARDIS, so you see it when you come back out…


Permalink
This blog really awesome!
Thanks for sharing.
https://www.collegedisha.com
Permalink
This is a wonderful post
https://www.keepoffline.com/