Dissection Simulator: Pig Edition
https://www.oculus.com/experiences/quest/3798694340237342/
Oculus Quest 2 plays a VictoryXR app ($24.99) where you can cut the pig for not gastronomical purposes (see pic below)

(watch the video)
++++++++++++++++++++++++++++
also a Shark dissection simulator
https://www.linkedin.com/posts/activity-6826504955696939008-YUF2
+++++++++++++++++++++++++++
more on simulations in this IMS blog
https://blog.stcloudstate.edu/ims?s=simulations
ID, UX and LXD: Differences and Similarities Explained
https://www.linkedin.com/pulse/id-ux-lxd-differences-similarities-explained-sonia-tiwari/
LXD Learning Experience Design
UX User Experience Design
ID Instructional Design
Niels Floor‘s highly informative articles on lxd.org
Instructional Design focuses on instruction, User Experience Design focuses on the user, and Learning Experience Design focuses on the learner. This is not to say that IDs don’t care about learners, or that UX designers do not work on educational products, or that LXDs spend no time thinking about instruction or users. The difference lies in who these designers orient their process towards the most – instruction, user, learner.
history of ID at Instruction Design Central.
more about the origins of UX in this article in Career Foundary by Emily Stevens or this brief intro to HCI in Interaction Design Foundation by John Carroll. If you’re curious, learn about what Don Norman thinks of UX today.
ID as a field tends to be more scientific and organized, following academic frameworks
UX tends to be both scientific and artistic in its approach. UX designers are informed by academic theories and frameworks, but are also flexible and artistic in finding engaging, intuitive solutions to usability issues.
LXD tends to be more artistic than scientific. While LX designers care about the learning process deeply though understanding of related learning theories and cognitive processes of learners, their primary focus is on designing visually stunning, useful, and engaging learning experiences.
IDs are typically working on products such as Courses, e-learning modules, curriculum, workshops. UX designers are typically working on products such as mobile apps, websites, digital games, software. LXDs are typically working on all these things – courses, apps, AND other forms of learning experiences which could take the form of museum exhibits, summer camps, AR interactive booklets, children’s books, movies, toys and games or any other medium that can be used to generate a learning experience.
Indeed.com
software tools are just like paintbrushes, they don’t make an artist. Some popular paintbrushes for IDs are Adobe Captivate, Articulate Storyline, Brainshark. For UX designers some popular tools are Adobe XD, Sketch, Figma, Balsamiq. For LXDs everything Adobe Creative Cloud has to offer – and many other ID/UX tools as well (depending on what the experience design needs) come in handy.
For IDs, one of the popular frameworks is ADDIE: Analyze, Design, Development, Implement, Evaluation
For UX designers, a popular framework quoted often is Design Thinking: Empathize, Define, Ideate, Prototype, Test
For LXDs, Neils floor outlines this LXD process: Question, Research, Design, Build, Test, Improve, Launch
+++++++++++++++++
more on ID instructional design in this IMS blog
https://blog.stcloudstate.edu/ims?s=instructional+design
https://www.illuminatehighereducation.com/episodes/37
“campuses have low digital literacy”
“earning [degree] model” must be replaced with teaching people “how to learn.”
automation
++++++++++++++++++++++++++
more on disruption on higher ed in this IMS blog
https://blog.stcloudstate.edu/ims?s=disrupt+higher+education
Call for Chapters:
Inspiring Change: Lessons for Leaders about Large-Scale Technology Implementation
https://drive.google.com/file/d/10N-_8rwPnpmtkJu1q2Cs-BuyDs0s6bw3/view
Through storytelling and narrative case studies, this book proposes to provide evidence-based practices, practical strategies, administrative considerations, and management tools for K12 and post-secondary school leaders charged with implementing technology at scale. It intentionally takes a broad view across all education levels to tell stories about how large-scale technology implementations might inspire systemic changes and new collaborations. In order to do so, this book proposes to include diverse voices and perspectives representing K12 and post-secondary institutions with the goal of facilitating equitable, sustainable technology access for learner success.
++++++++++++++++++++
More on ED Leadership and Technology in this IMS blog
https://blog.stcloudstate.edu/ims?s=edad+technology
HaptX raises another $12M for high-tech gloves, relocates HQ back to Seattle
https://www.geekwire.com/2021/haptx-raises-another-12m-high-tech-gloves-relocates-hq-back-seattle/
Founded in 2012 and previously known as AxonVR, the company’s tech promises to deliver realistic touch feedback to users reaching out for objects in VR, thanks to microfluidics in the glove system that physically and precisely displace the skin on a user’s hands and fingers.
Virtual and augmented reality have not yet reached mainstream consumers as some predicted but enterprise-focused startups such as HaptX have found traction. Large tech companies such as Facebook and Apple also continue investing in the technology, and investors keep making bets.
++++++++++++++++++++
more on HaptX in this IMS blog
https://blog.stcloudstate.edu/ims?s=haptx
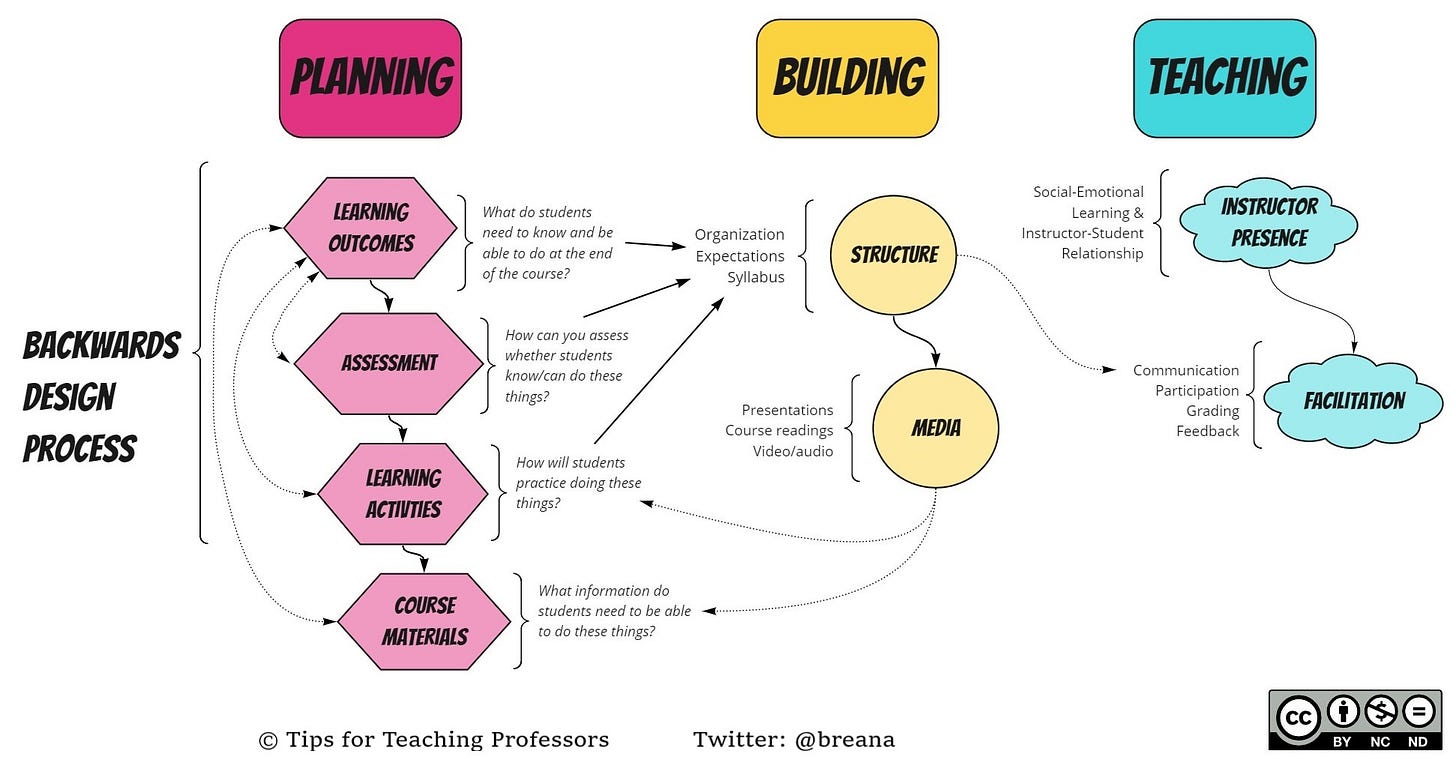
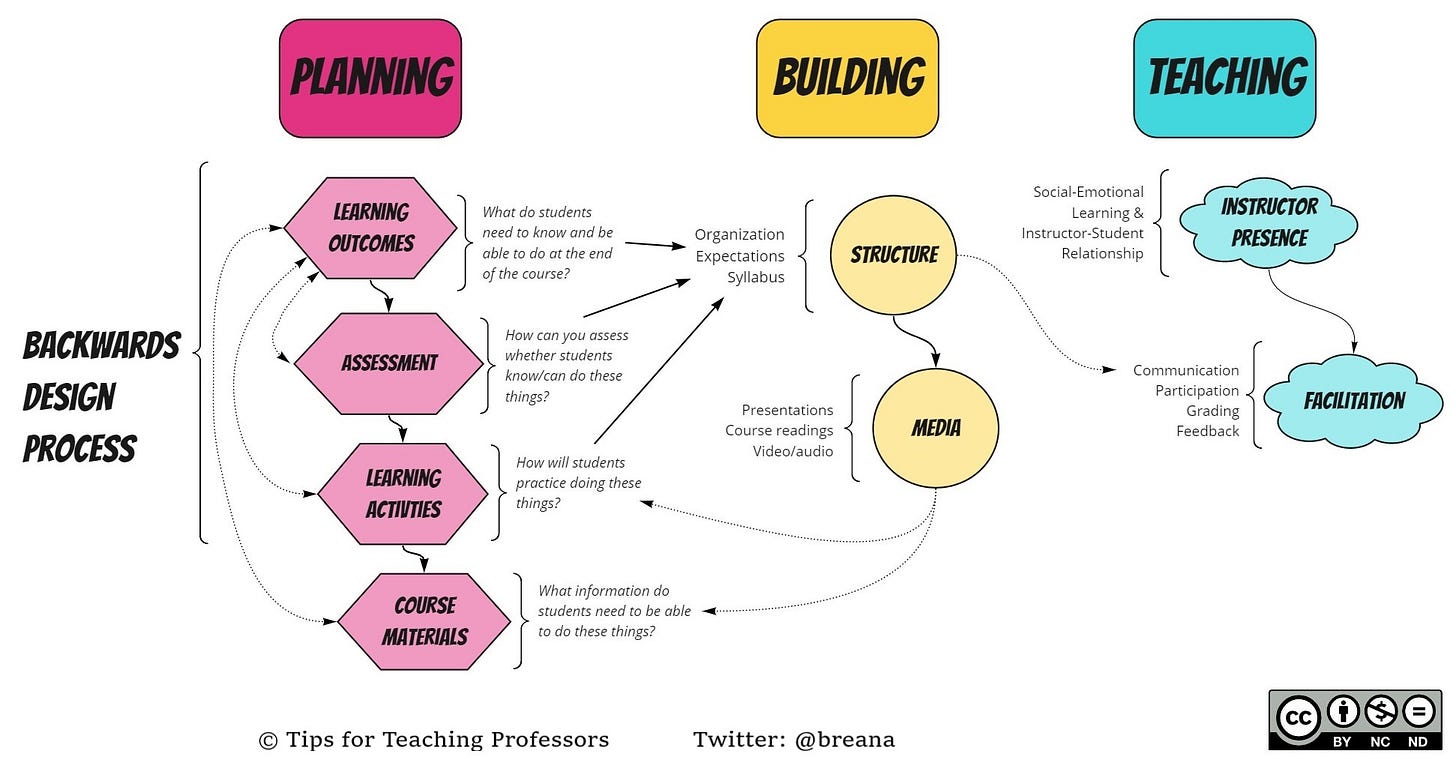
Tip: Planning by Design
Stage 1: Planning learning outcomes, assessment, learning activities & course materials.
https://higheredpraxis.substack.com/p/tip-planning-by-design
The idea of backwards design has been around for several decades, starting with Understanding by Design, published in 1998 by Grant Wiggins and Jay McTigue.
- Learning Outcomes.
- Assessment.
- Learning Activities.
- Course Materials.

+++++++++++++++++