Searching for "Internet"
Code2LIB February 2018
http://2018.code4lib.org/
2018 Preconference Voting
10. The Virtualized Library: A Librarian’s Introduction to Docker and Virtual Machines
This session will introduce two major types of virtualization, virtual machines using tools like VirtualBox and Vagrant, and containers using Docker. The relative strengths and drawbacks of the two approaches will be discussed along with plenty of hands-on time. Though geared towards integrating these tools into a development workflow, the workshop should be useful for anyone interested in creating stable and reproducible computing environments, and examples will focus on library-specific tools like Archivematica and EZPaarse. With virtualization taking a lot of the pain out of installing and distributing software, alleviating many cross-platform issues, and becoming increasingly common in library and industry practices, now is a great time to get your feet wet.
(One three-hour session)
11. Digital Empathy: Creating Safe Spaces Online
User research is often focused on measures of the usability of online spaces. We look at search traffic, run card sorting and usability testing activities, and track how users navigate our spaces. Those results inform design decisions through the lens of information architecture. This is important, but doesn’t encompass everything a user needs in a space.
This workshop will focus on the other component of user experience design and user research: how to create spaces where users feel safe. Users bring their anxieties and stressors with them to our online spaces, but informed design choices can help to ameliorate that stress. This will ultimately lead to a more positive interaction between your institution and your users.
The presenters will discuss the theory behind empathetic design, delve deeply into using ethnographic research methods – including an opportunity for attendees to practice those ethnographic skills with student participants – and finish with the practical application of these results to ongoing and future projects.
(One three-hour session)
14. ARIA Basics: Making Your Web Content Sing Accessibility
https://dequeuniversity.com/assets/html/jquery-summit/html5/slides/landmarks.html
Are you a web developer or create web content? Do you add dynamic elements to your pages? If so, you should be concerned with making those dynamic elements accessible and usable to as many as possible. One of the most powerful tools currently available for making web pages accessible is ARIA, the Accessible Rich Internet Applications specification. This workshop will teach you the basics for leveraging the full power of ARIA to make great accessible web pages. Through several hands-on exercises, participants will come to understand the purpose and power of ARIA and how to apply it for a variety of different dynamic web elements. Topics will include semantic HTML, ARIA landmarks and roles, expanding/collapsing content, and modal dialog. Participants will also be taught some basic use of the screen reader NVDA for use in accessibility testing. Finally, the lessons will also emphasize learning how to keep on learning as HTML, JavaScript, and ARIA continue to evolve and expand.
Participants will need a basic background in HTML, CSS, and some JavaScript.
(One three-hour session)
18. Learning and Teaching Tech
Tech workshops pose two unique problems: finding skilled instructors for that content, and instructing that content well. Library hosted workshops are often a primary educational resource for solo learners, and many librarians utilize these workshops as a primary outreach platform. Tackling these two issues together often makes the most sense for our limited resources. Whether a programming language or software tool, learning tech to teach tech can be one of the best motivations for learning that tech skill or tool, but equally important is to learn how to teach and present tech well.
This hands-on workshop will guide participants through developing their own learning plan, reviewing essential pedagogy for teaching tech, and crafting a workshop of their choice. Each participant will leave with an actionable learning schedule, a prioritized list of resources to investigate, and an outline of a workshop they would like to teach.
(Two three-hour sessions)
23. Introduction to Omeka S
Omeka S represents a complete rewrite of Omeka Classic (aka the Omeka 2.x series), adhering to our fundamental principles of encouraging use of metadata standards, easy web publishing, and sharing cultural history. New objectives in Omeka S include multisite functionality and increased interaction with other systems. This workshop will compare and contrast Omeka S with Omeka Classic to highlight our emphasis on 1) modern metadata standards, 2) interoperability with other systems including Linked Open Data, 3) use of modern web standards, and 4) web publishing to meet the goals medium- to large-sized institutions.
In this workshop we will walk through Omeka S Item creation, with emphasis on LoD principles. We will also look at the features of Omeka S that ease metadata input and facilitate project-defined usage and workflows. In accordance with our commitment to interoperability, we will describe how the API for Omeka S can be deployed for data exchange and sharing between many systems. We will also describe how Omeka S promotes multiple site creation from one installation, in the interest of easy publishing with many objects in many contexts, and simplifying the work of IT departments.
(One three-hour session)
24. Getting started with static website generators
Have you been curious about static website generators? Have you been wondering who Jekyll and Hugo are? Then this workshop is for you
My note: https://opensource.com/article/17/5/hugo-vs-jekyll
But this article isn’t about setting up a domain name and hosting for your website. It’s for the step after that, the actual making of that site. The typical choice for a lot of people would be to use something like WordPress. It’s a one-click install on most hosting providers, and there’s a gigantic market of plugins and themes available to choose from, depending on the type of site you’re trying to build. But not only is WordPress a bit overkill for most websites, it also gives you a dynamically generated site with a lot of moving parts. If you don’t keep all of those pieces up to date, they can pose a significant security risk and your site could get hijacked.
The alternative would be to have a static website, with nothing dynamically generated on the server side. Just good old HTML and CSS (and perhaps a bit of Javascript for flair). The downside to that option has been that you’ve been relegated to coding the whole thing by hand yourself. It’s doable, but you just want a place to share your work. You shouldn’t have to know all the idiosyncrasies of low-level web design (and the monumental headache of cross-browser compatibility) to do that.
Static website generators are tools used to build a website made up only of HTML, CSS, and JavaScript. Static websites, unlike dynamic sites built with tools like Drupal or WordPress, do not use databases or server-side scripting languages. Static websites have a number of benefits over dynamic sites, including reduced security vulnerabilities, simpler long-term maintenance, and easier preservation.
In this hands-on workshop, we’ll start by exploring static website generators, their components, some of the different options available, and their benefits and disadvantages. Then, we’ll work on making our own sites, and for those that would like to, get them online with GitHub pages. Familiarity with HTML, git, and command line basics will be helpful but are not required.
(One three-hour session)
26. Using Digital Media for Research and Instruction
To use digital media effectively in both research and instruction, you need to go beyond just the playback of media files. You need to be able to stream the media, divide that stream into different segments, provide descriptive analysis of each segment, order, re-order and compare different segments from the same or different streams and create web sites that can show the result of your analysis. In this workshop, we will use Omeka and several plugins for working with digital media, to show the potential of video streaming, segmentation and descriptive analysis for research and instruction.
(One three-hour session)
28. Spark in the Dark 101 https://zeppelin.apache.org/
This is an introductory session on Apache Spark, a framework for large-scale data processing (https://spark.apache.org/). We will introduce high level concepts around Spark, including how Spark execution works and it’s relationship to the other technologies for working with Big Data. Following this introduction to the theory and background, we will walk workshop participants through hands-on usage of spark-shell, Zeppelin notebooks, and Spark SQL for processing library data. The workshop will wrap up with use cases and demos for leveraging Spark within cultural heritage institutions and information organizations, connecting the building blocks learned to current projects in the real world.
(One three-hour session)
29. Introduction to Spotlight https://github.com/projectblacklight/spotlight
http://www.spotlighttechnology.com/4-OpenSource.htm
Spotlight is an open source application that extends the digital library ecosystem by providing a means for institutions to reuse digital content in easy-to-produce, attractive, and scholarly-oriented websites. Librarians, curators, and other content experts can build Spotlight exhibits to showcase digital collections using a self-service workflow for selection, arrangement, curation, and presentation.
This workshop will introduce the main features of Spotlight and present examples of Spotlight-built exhibits from the community of adopters. We’ll also describe the technical requirements for adopting Spotlight and highlight the potential to customize and extend Spotlight’s capabilities for their own needs while contributing to its growth as an open source project.
(One three-hour session)
31. Getting Started Visualizing your IoT Data in Tableau https://www.tableau.com/
The Internet of Things is a rising trend in library research. IoT sensors can be used for space assessment, service design, and environmental monitoring. IoT tools create lots of data that can be overwhelming and hard to interpret. Tableau Public (https://public.tableau.com/en-us/s/) is a data visualization tool that allows you to explore this information quickly and intuitively to find new insights.
This full-day workshop will teach you the basics of building your own own IoT sensor using a Raspberry Pi (https://www.raspberrypi.org/) in order to gather, manipulate, and visualize your data.
All are welcome, but some familiarity with Python is recommended.
(Two three-hour sessions)
32. Enabling Social Media Research and Archiving
Social media data represents a tremendous opportunity for memory institutions of all kinds, be they large academic research libraries, or small community archives. Researchers from a broad swath of disciplines have a great deal of interest in working with social media content, but they often lack access to datasets or the technical skills needed to create them. Further, it is clear that social media is already a crucial part of the historical record in areas ranging from events your local community to national elections. But attempts to build archives of social media data are largely nascent. This workshop will be both an introduction to collecting data from the APIs of social media platforms, as well as a discussion of the roles of libraries and archives in that collecting.
Assuming no prior experience, the workshop will begin with an explanation of how APIs operate. We will then focus specifically on the Twitter API, as Twitter is of significant interest to researchers and hosts an important segment of discourse. Through a combination of hands-on and demos, we will gain experience with a number of tools that support collecting social media data (e.g., Twarc, Social Feed Manager, DocNow, Twurl, and TAGS), as well as tools that enable sharing social media datasets (e.g., Hydrator, TweetSets, and the Tweet ID Catalog).
The workshop will then turn to a discussion of how to build a successful program enabling social media collecting at your institution. This might cover a variety of topics including outreach to campus researchers, collection development strategies, the relationship between social media archiving and web archiving, and how to get involved with the social media archiving community. This discussion will be framed by a focus on ethical considerations of social media data, including privacy and responsible data sharing.
Time permitting, we will provide a sampling of some approaches to social media data analysis, including Twarc Utils and Jupyter Notebooks.
(One three-hour session)
How Monopoly Man Won The Internet
http://www.npr.org/2017/10/06/555979792/how-monopoly-man-won-the-internet
http://time.com/money/4969855/monopoly-man-equifax-hearing/
http://nypost.com/2017/10/04/monopoly-man-crashes-ex-equifax-ceos-senate-hearing/
http://www.breitbart.com/big-government/2017/10/04/monopoly-man-photobombs-equifax-ceo-senate-hearing/
My note: Branding in social media times is a very specific act. Ingenuity is the keyword; even when repeating someone else. Copying someone else is copying someone’s brand and not contributing to your own.
+++++++++++++++
more on social media branding in this IMS blog
https://blog.stcloudstate.edu/ims?s=social+media+branding
Modern Learning: Re-Discovering the Transformative Promise of Educational Technology
By Steve Hargadon (@stevehargadon) Survey and Report: modernlearning.com |
http://www.modernlearning.com/the-report.html
- When do you believe technology enhances learning, and when do you believe
it does not?
- How has technology impacted your own learning?
- Does your school, library, or organization have a specific learning philosophy that guides ed-tech purchases and implementation? If yes, what is that philosophy?
More than 450 responses were received (those that agreed for their answers to be
shared publicly can be seen at http://www.modernlearning.com).
For the purposes of this report, “educational technology” (often abbreviated as “ed tech”) is assumed to refer principally to the use of modern electronic computing and other high-tech, mostly Internet-enabled, devices and services in education.
Observation 1: There is general agreement that there are good and pedagogically-sound arguments or the implementation and active use of ed tech; and that technology is changing, and will change, education for the better.
Observation 2: There is general agreement that technology is not always beneficial to teaching and learning.
When it becomes a distraction.
● When there is little or no preparation for it.
● When just used for testing / score tracking.
● When used for consuming and not creating, or just for rote learning.
● When “following the education trends: everyone else is doing it.”
● When the tech is “an end rather than means” (also stated as, ”when I don’t have a plan or learning goal…”). We found this very significant, and it is the focus of Observation 6.
● When there is a lack of guidance in how to effectively use new ed tech tools (“when there is no PD”). This is the focus of Observation 4.
● Finally, when it “gets in the way of real time talk / sharing.” Forgetting that the tech “cannot mentor, motivate, show beauty, interact fully, give quality attention, [or] contextualize.” Also: ”outcomes related to acquiring the skills and attitudes cannot be enhanced by technology.” As mentioned in the introduction, this would be missing the “human factor.” One respondent
captured this as follows: “3 reasons tech innovation fails: Misunderstanding Human Motivation, Human Learning, or Human Systems.”
Observation 3: The benefits of ed tech to educator learning are described much more positively, and much less ambiguously, than are the benefits to student learning.
- reduced their isolation by helping them to connect with their peers;
● allowed them to feel part of larger educational movements;
● afforded them opportunities to become contributors.
Observation 4: There is a lack of good professional development for educational technology.
Observation 5: Educational technology is prone to grandiose promises.
Observation 6: Some significant percentage of educational technology purchases do not appear to have a pedagogical basis.
conclusions:
Networked information technology has rendered the words “teacher” and “student” more ambiguous. YouTube tutorials and social-media discussions, just to cite a couple of obvious examples, have made it abundantly clear that at any given moment anyone—regardless of age or background—can be a learner or a teacher, or even both at once.
++++++++++++
more on educational technology in this IMS blog
https://blog.stcloudstate.edu/ims?s=education+technology
My Note: when stripped from the commercialized plug in for Apple, this article makes a good memorization exercise for pedagogues.
According to American psychologist Abraham Maslow, all humans have the same fundamental needs (food, clothing and shelter), and these needs must be met before an individual is motivated to look beyond these basic needs. This motivational theory is commonly referred to as Maslow’s hierarchy of needs.
- Physiological (basic) needs: food, water, warmth, rest
- Safety needs: security, safety
- Love needs: intimate relationships, friends
- Esteem needs: feeling of accomplishment
- Self-actualization: achieving one’s full potential
Maslow’s hierarchy of needs can serve as an analogy for what is possible with instructionally-designed technology
1. Device Deployment = Basic Needs
Device deployment is the first basic need of any school looking to leverage education technology. If schools are unable to procure devices and if IT is unable to get these devices into the hands of students and educators, there is no moving forward.
2. Communication = Safety Needs
Beyond basic communications functions, apps must be made available and installed for an additional layer of connectivity. For example, learning management systems (LMS) enable communication beyond classroom walls and empower students with the learning resources they need while at home or in the community. However, how do we ensure access off-campus for those without ubiquitous internet connections
3. Productivity = Love Needs
Communication that encourages higher-level thinking and problem solving is where dramatic learning happens.
4. Transformation = Esteem and Self-Actualization Needs
IT and educators are pairing innovative teaching methods such as blended learning (a mix of technology and traditional learning) or flipped classrooms (teaching is done at home and exercises during class time) with education apps (productivity layer).
5. Let Mobile Device Management (MDM) Be Your Stepladder
+++++++++++++++++++++
more on digital literacy for EDAD in this IMS blog
https://blog.stcloudstate.edu/ims?s=digital+literacy+EDAD
Three lessons from rigorous research on education technology
Hope seen in “personalized” software for math
http://hechingerreport.org/three-lessons-rigorous-research-education-technology/
an August 2017 working paper, “Education Technology: An Evidence-Based Review,” published by the National Bureau of Economic Research with clear tables on which technology improves learning and which doesn’t.
1. Computers and internet access alone don’t boost learning
Handing out laptops, providing high-speed internet access or buying most other kinds of hardware doesn’t on its own boost academic outcomes. The research shows that student achievement doesn’t rise when kids are using computers more, and it sometimes decreases.
2. Some math software shows promise
math programs such as SimCalc and ASSISTments. One popular program, DreamBox, showed small gains for students, as well. Only one piece of software that taught reading, Intelligent Tutoring for the Structure Strategy (ITSS), showed promise, suggesting that it is possible to create good educational software outside of math, but it’s a lot harder.
One commonality of the software that seems to work is that it somehow “personalizes” instruction. Sometimes students start with a pre-test so the computer can determine what they don’t know and then sends each student the right lessons, or a series of worksheet problems, to help fill in the gaps. Other times, the computer ascertains a student’s gaps as he works through problems and makes mistakes, giving personalized feedback. Teachers also get data reports to help pinpoint where students are struggling.
3. Cheap can be effective
a study in San Francisco where texts reminded mothers to read to their preschoolers. That boosted children’s literacy scores.
++++++++++++++
more on educational technology in this IMS blog
https://blog.stcloudstate.edu/ims?s=education+technology
https://www.ecampusnews.com/eschool-media/students-digital-fluency-website/?all
A good school site should:
- Demonstrate its brand
- Be easy to navigate
- Show students a clear pathway to success
- Highlight the best qualities of the school
- Provide information visitors want to find
Pay close attention to your website’s analytics. Where are visitors going? How long are they staying? When do they leave? Are they finding where they want to go while they are there?
92 percent of Americans 18-29 years old own a smartphone. They will interact with your site from their phone. If it is frustrating, they will be frustrated with the school. The site needs a responsive design that will allow it to adapt to the size of any screen.
implement A/B testing to make sure the new design is improving on functionality and not just aesthetics. Also, make sure your website is ADA compliant.
++++++++++++++++++
more on academic web page design in this IMS blog
https://blog.stcloudstate.edu/ims?s=web+design
NMC/CoSN Horizon Report 2017 K–12 Edition
p. 16 Growing Focus on Measuring Learning
p. 18 Redesigning Learning Spaces
Biophilic Design for Schools : The innate tendency in human beings to focus on life and lifelike processes is biophilia
p. 20 Coding as a Literacy
p. 24
Significant Challenges Impeding Technology Adoption in K–12 Education
Improving Digital Literacy.
Schools are charged with developing students’ digital citizenship, ensuring mastery of responsible and appropriate technology use, including online etiquette and digital rights and responsibilities in blended and online learning settings. Due to the multitude of elements comprising digital literacy, it is a challenge for schools to implement a comprehensive and cohesive approach to embedding it in curricula.
Rethinking the Roles of Teachers.
Pre-service teacher training programs are also challenged to equip educators with digital and social–emotional competencies, such as the ability to analyze and use student data, amid other professional requirements to ensure classroom readiness.
p. 28 Improving Digital Literacy
Digital literacy spans across subjects and grades, taking a school-wide effort to embed it in curricula. This can ensure that students are empowered to adapt in a quickly changing world
Education Overview: Digital Literacy Has to Encompass More Than Social Use
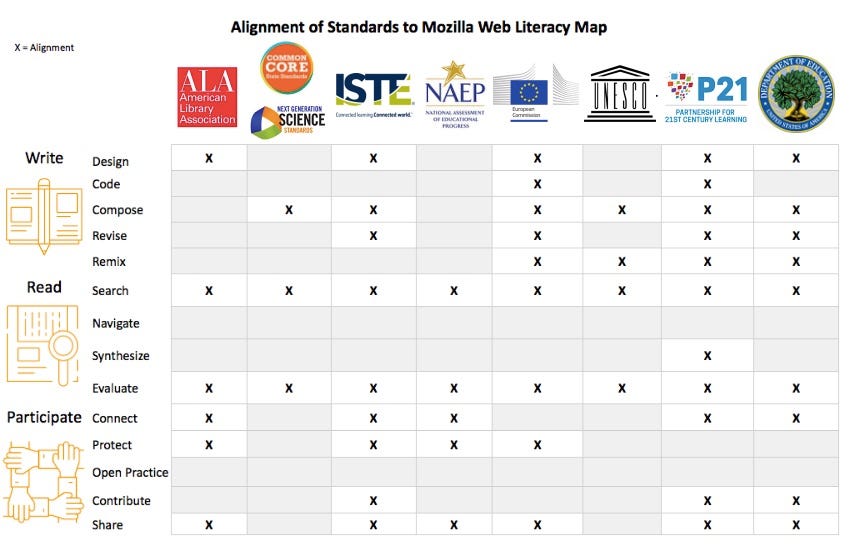
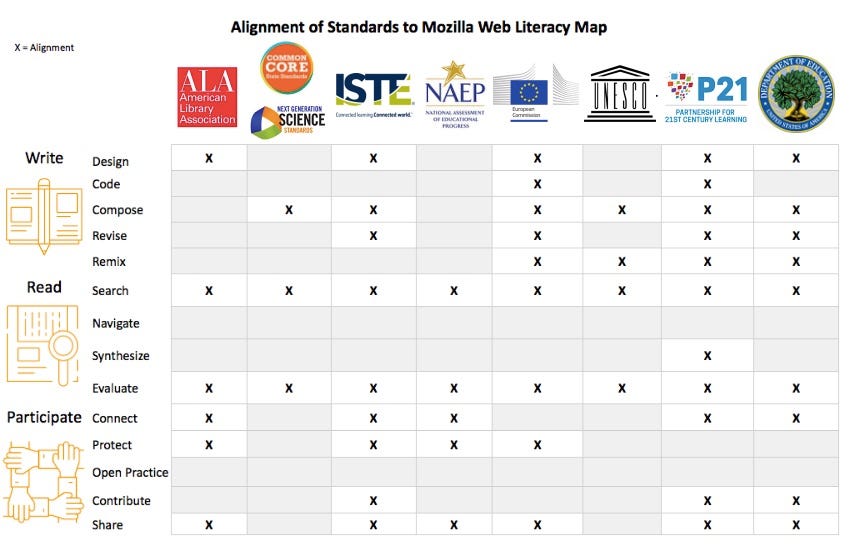
What Web Literacy Skills are Missing from Learning Standards? Are current learning standards addressing the essential web literacy skills everyone should know?https://medium.com/read-write-participate/what-essential-web-skills-are-missing-from-current-learning-standards-66e1b6e99c72


The American Library Association (ALA) defines digital literacy as “the ability to use information and communication technologies to find, evaluate, create, and communicate or share information, requiring both cognitive and technical skills.” While the ALA’s definition does align to some of the skills in “Participate”, it does not specifically mention the skills related to the “Open Practice.”
The library community’s digital and information literacy standards do not specifically include the coding, revision and remixing of digital content as skills required for creating digital information. Most digital content created for the web is “dynamic,” rather than fixed, and coding and remixing skills are needed to create new content and refresh or repurpose existing content. Leaving out these critical skills ignores the fact that library professionals need to be able to build and contribute online content to the ever-changing Internet.
p. 30 Rethinking the Roles of Teachers
Teachers implementing new games and software learn alongside students, which requires
a degree of risk on the teacher’s part as they try new methods and learn what works
p. 32 Teaching Computational Thinking
p. 36 Sustaining Innovation through Leadership Changes
shift the role of teachers from depositors of knowledge to mentors working alongside students;
p. 38 Important Developments in Educational Technology for K–12 Education
Consumer technologies are tools created for recreational and professional purposes and were not designed, at least initially, for educational use — though they may serve well as learning aids and be quite adaptable for use in schools.
Drones > Real-Time Communication Tools > Robotics > Wearable Technology
Digital strategies are not so much technologies as they are ways of using devices and software to enrich teaching and learning, whether inside or outside the classroom.
> Games and Gamification > Location Intelligence > Makerspaces > Preservation and Conservation Technologies
Enabling technologies are those technologies that have the potential to transform what we expect of our devices and tools. The link to learning in this category is less easy to make, but this group of technologies is where substantive technological innovation begins to be visible. Enabling technologies expand the reach of our tools, making them more capable and useful
Affective Computing > Analytics Technologies > Artificial Intelligence > Dynamic Spectrum and TV White Spaces > Electrovibration > Flexible Displays > Mesh Networks > Mobile Broadband > Natural User Interfaces > Near Field Communication > Next Generation Batteries > Open Hardware > Software-Defined Networking > Speech-to-Speech Translation > Virtual Assistants > Wireless Powe
Internet technologies include techniques and essential infrastructure that help to make the technologies underlying how we interact with the network more transparent, less obtrusive, and easier to use.
Bibliometrics and Citation Technologies > Blockchain > Digital Scholarship Technologies > Internet of Things > Syndication Tools
Learning technologies include both tools and resources developed expressly for the education sector, as well as pathways of development that may include tools adapted from other purposes that are matched with strategies to make them useful for learning.
Adaptive Learning Technologies > Microlearning Technologies > Mobile Learning > Online Learning > Virtual and Remote Laboratories
Social media technologies could have been subsumed under the consumer technology category, but they have become so ever-present and so widely used in every part of society that they have been elevated to their own category.
Crowdsourcing > Online Identity > Social Networks > Virtual Worlds
Visualization technologies run the gamut from simple infographics to complex forms of visual data analysis
3D Printing > GIS/Mapping > Information Visualization > Mixed Reality > Virtual Reality
p. 46 Virtual Reality
p. 48 AI
p. 50 IoT
NMC Releases Second Horizon Project Strategic Brief on Digital Literacy
http://www.nmc.org/news/nmc-releases-second-horizon-project-strategic-brief-on-digital-literacy/
The New Media Consortium (NMC) has released Digital Literacy in Higher Education, Part II: An NMC Horizon Project Strategic Brief, a follow-up to its 2016 strategic brief on digital literacy.
PDF available here.
2017-nmc-strategic-brief-digital-literacy-in-higher-education-II-ycykt3
But what does it really mean to be digitally literate, and which standards do we use?” said Dr. Eden Dahlstrom, NMC Executive Director. “This report sheds light on the meaning and impact of digital literacy using cross-cultural and multi-disciplinary approaches, highlighting frameworks and exemplars in practice.
NMC’s report has identified a need for institutions and thought leaders to consider the ways in which content creation is unequally expressed throughout the world. In an examination of digital literacy within European, Middle Eastern, and African nations (EMEA), research has surfaced unequal access to information technology based on inequalities of economics, gender, race, and political divides.
| 2020 |
|
2015 |
|
| 1. |
Complex Problem Solving |
1. |
Complex Problem Solving |
| 2. |
Critical Thinking |
2. |
Coordinating with Others |
| 3. |
Creativity |
3. |
People Management |
| 4. |
People Management |
4. |
Critical Thinking |
| 5. |
Coordinating with Others |
5. |
Negotiation |
| 6. |
Emotional Intelligence |
6. |
Quality Control |
| 7. |
Judgment and Decision Making |
7. |
Service Orientation |
| 8. |
Service Orientation |
8. |
Judgment and Decision Making |
| 9. |
Negotiation |
9. |
Active Listening |
| 10. |
Cognitive Flexibility |
10. |
Creativity |
Digital tools themselves are merely enablers, pushing the envelope of what learners can create. No longer is it acceptable for students to be passive consumers of content; they can contribute to the local and global knowledge ecosystem, learning through the act of producing and discussing rich media, applications, and objects. In the words of many institutional mission statements, students do not have to wait until they graduate to change the world.
Using readily available digital content creation tools (e.g., video production and editing, web and graphic tools), students are evolving into digital storytellers,
digital literacy now encompasses the important skills of being able to coordinate with others to create something truly original that neither mind would fathom independently.
The ability to discern credible from inaccurate resources is foundational to digital literacy. my note: #Fakenews
A lack of broad consensus on the meaning of digital literacy still hinders its uptake, although a growing body of research is helping higher education professionals better navigate the continuous adjustments to the field brought about by emerging pedagogies and technologies.
Information literacy is a nearly universal component within these digital literacy frameworks. Critically finding, assessing, and using digital content within the vast and sometimes chaotic internet appears as a vital skill in almost every account, including those published beyond libraries. In contrast, media literacy is less widely included in digital literacy publications, possibly due to a focus on scholarly, rather than popular, materials. Digital literacies ultimately combine information and media literacy.
United States digital literacy frameworks tend to focus on educational policy details and personal empowerment, the latter encouraging learners to become more effective students, better creators, smarter information consumers, and more influential members of their community.
National policies are vitally important in European digital literacy work, unsurprising for a continent well populated with nation-states and struggling to redefine itself… this recommendation for Balkan digital strategy: “Media and information education (with an emphasis on critical thinking and switching from consumption to action) should start at early ages, but address all ages.”
African digital literacy is more business-oriented. Frameworks often speak to job skills and digital entrepreneurship. New skills and professions are emphasized, symbolized by the call for “new collar” positions.
Middle Eastern nations offer yet another variation, with a strong focus on media literacy. As with other regions, this can be a response to countries with strong state influence or control over local media. It can also represent a drive to produce more locally-sourced content, as opposed to consuming
Digital literacy is a complex phenomenon in 2017, when considered internationally. Nations and regions are creating ways to help their populations grapple with the digital revolution that are shaped by their local situations. In doing so, they cut across the genealogy of digital literacies, touching on its historical components: information literacy, digital skills, and media literacy.
2017-nmc-strategic-brief-digital-literacy-in-higher-education-II-ycykt3 
How Does Digital Literacy Change Pedagogy?
Students are not all digital natives, and do not necessarily have the same level of capabilities. Some need to be taught to use online tools (such as how to navigate a LMS) for learning. However, once digital literacy skills for staff and students are explicitly recognized as important for learning and teaching, critical drivers for pedagogical change are in place.
Pedagogy that uses an inquiry based/problem solving approach is a great framework to enhance the use and practice of digital skills/capabilities in the classroom.
The current gap between students’ information literacy skills and their need to internalize digital literacy competencies creates an opportunity for academic librarians to support students in the pursuit of civic online reasoning at the core of NMC’s multimodal model of three digital literacies. Academic librarians need a new strategy that evolves information literacy to an expanded role educating digitally literate students. Let’s build a new model in which academic librarians are entrepreneurial collaborators with faculty,55 supporting their classroom efforts to help students become responsible sharers and commentators of news on social media.
“Digital literacy is not just about ensuring that students can use the latest technologies, but also developing skills to select the right tools for a particular context to deepen their learning outcomes and engage in creative problem-solving”
There is a disconnect between how students experience and interact with technology in their personal lives and how they use technology in their roles as students. Yes, students are digitally savvy, and yes, universities have a role in questioning (insightfully of course) their sometimes brash digital savviness. We have a situation where students are expecting more, but (as I see it) cannot provide a clear demand, while faculty are unable to walk in the shoes of the students.
+++++++++++++++++++
more on digital literacy in this IMS blog
https://blog.stcloudstate.edu/ims?s=digital+literacy
International Academic Conference on Global Education, Teaching and Learning in Vienna, Austria 2017 (IAC-GETL in Vienna 2017)
https://www.conferences-scientific.cz/inpage/conference-vienna-iacgetl-2017/
Conference Program Dates
Friday – Saturday, November 24 – 25, 2017
Venue Hotel – Fourside Hotel City Center Vienna
Grieshofgasse 11, A – 1120 Wien / Vienna, AUSTRIA
About the Conference
International Academic Conference in Vienna 2017 is an important international gathering of scholars, educators and PhD students. IAC-GETL 2017 in Vienna will take place in conference facilities located in Vienna, the touristic, business and historic center of Austria.
Conference language: English language
Conferences organized by the Czech Institute of Academic Education z.s. and Czech Technical University in Prague.
Conference Topics
Conference Topics – Education, Teaching, Learning and E-learning
Education, Teaching and Learning
Distance Education, Higher Education, Effective Teaching Pedagogies, Learning Styles and Learning Outcomes, Emerging Technologies, Educational Management, Engineering and Sciences Research, Competitive Skills, Continuing Education, Transferring Disciplines, Imaginative Education, Language Education, Geographical Education, Health Education, Home Education, Science Education, Secondary Education, Second life Educators, Social Studies Education, Special Education, Learning / Teaching Methodologies and Assessment, Assessment Software Tools, Global Issues In Education and Research, Education, Research and Globalization, Barriers to Learning (ethnicity, age, psychosocial factors, …), Women and Minorities in Science and Technology, Indigenous and Diversity Issues, Intellectual Property Rights and Plagiarism, Pedagogy, Teacher Education, Cross-disciplinary areas of Education, Educational Psychology, Education practice trends and issues, Indigenous Education, Academic Research Projects, Research on Technology in Education, Research Centres, Links between Education and Research, Erasmus and Exchange experiences in universities, Students and Teaching staff Exchange programmes
E-learning
Educational Technology, Educational Games and Software, ICT Education, E-Learning, Internet technologies, Accessibility to Disabled Users, Animation, 3D, and Web 3D Applications, Mobile Applications and Learning (M-learning), Virtual Learning Environments, Videos for Learning and Educational Multimedia, Web 2.0, Social Networking and Blogs, Wireless Applications, New Trends And Experiences, Other Areas of Education
https://www.theguardian.com/news/2017/aug/18/neoliberalism-the-idea-that-changed-the-world
It is a name for a premise that, quietly, has come to regulate all we practise and believe: that competition is the only legitimate organising principle for human activity.
we now live in Hayek’s world, as we once lived in Keynes’s.
He begins by assuming that nearly all (if not all) human activity is a form of economic calculation, and so can be assimilated to the master concepts of wealth, value, exchange, cost – and especially price. Prices are a means of allocating scarce resources efficiently, according to need and utility, as governed by supply and demand. For the price system to function efficiently, markets must be free and competitive. Ever since Smith imagined the economy as an autonomous sphere, the possibility existed that the market might not just be one piece of society, but society as a whole. Within such a society, men and women need only follow their own self-interest and compete for scarce rewards. Through competition, “it becomes possible”, as the sociologist Will Davies has written, “to discern who and what is valuable”.
Hayek built into neoliberalism the assumption that the market provides all necessary protection against the one real political danger: totalitarianism.
To prevent this, the state need only keep the market free.
This last is what makes neoliberalism “neo”. It is a crucial modification of the older belief in a free market and a minimal state, known as “classical liberalism”. In classical liberalism, merchants simply asked the state to “leave us alone” – to laissez-nous faire. Neoliberalism recognised that the state must be active in the organisation of a market economy. The conditions allowing for a free market must be won politically, and the state must be re-engineered to support the free market on an ongoing basis.
Even his conservative colleagues at the University of Chicago – the global epicentre of libertarian dissent in the 1950s – regarded Hayek as a reactionary mouthpiece, a “stock rightwing man” with a “stock rightwing sponsor”, as one put it.
Milton Friedman who helped convert governments and politicians to the power of Hayek’s Big Idea. But first he broke with two centuries of precedent and declared that economics is “in principle independent of any particular ethical position or normative judgments” and is “an ‘objective’ science, in precisely the same sense as any of the physical sciences”.
The internet is personal preference magnified by algorithm; a pseudo-public space that echoes the voice already inside our head. Rather than a space of debate in which we make our way, as a society, toward consensus, now there is a mutual-affirmation apparatus banally referred to as a “marketplace of ideas”.
“A taste is almost defined as a preference about which you do not argue,” the philosopher and economist Albert O Hirschman once wrote. “A taste about which you argue, with others or yourself, ceases ipso facto being a taste – it turns into a value.”