May
2014
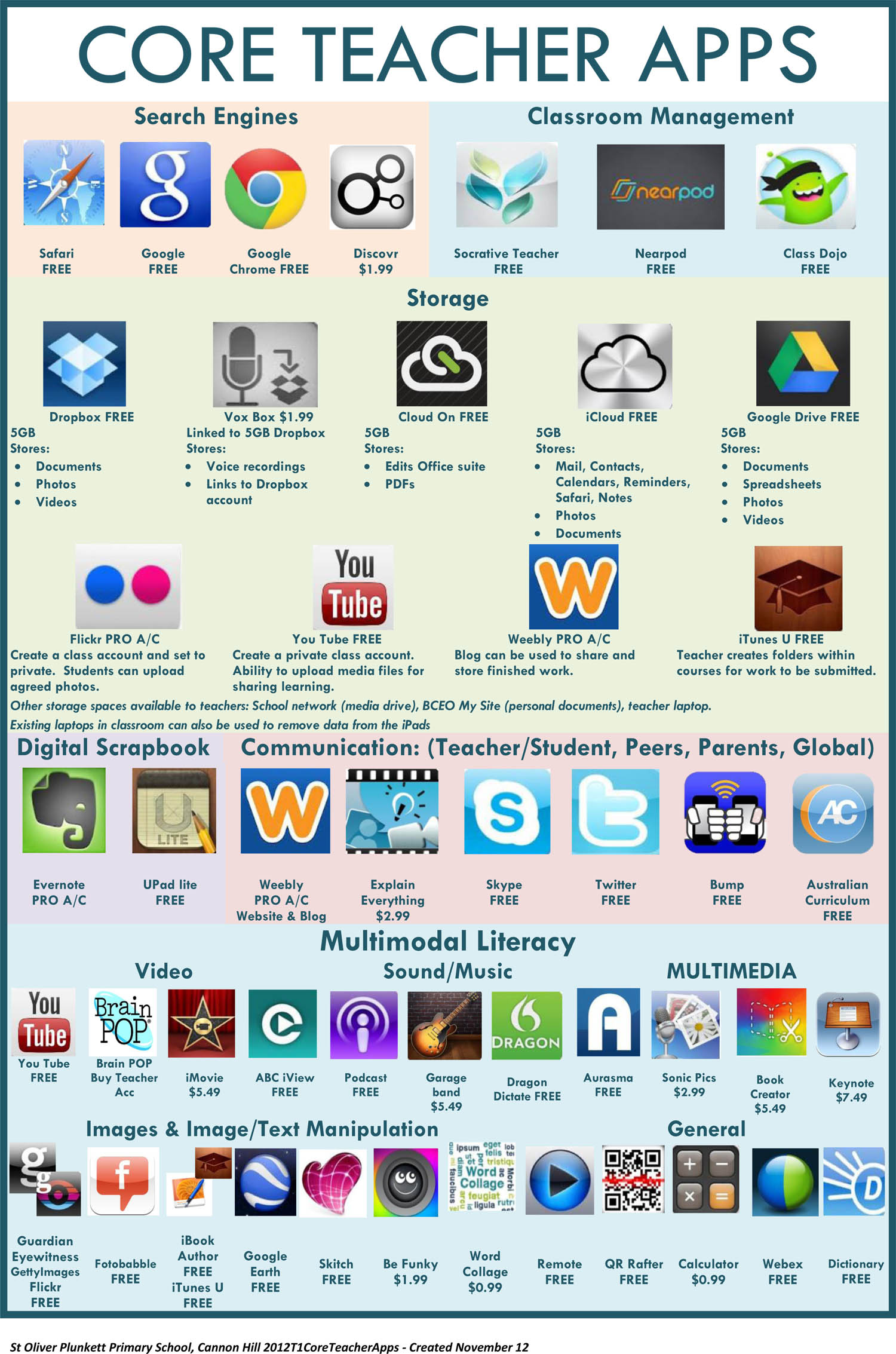
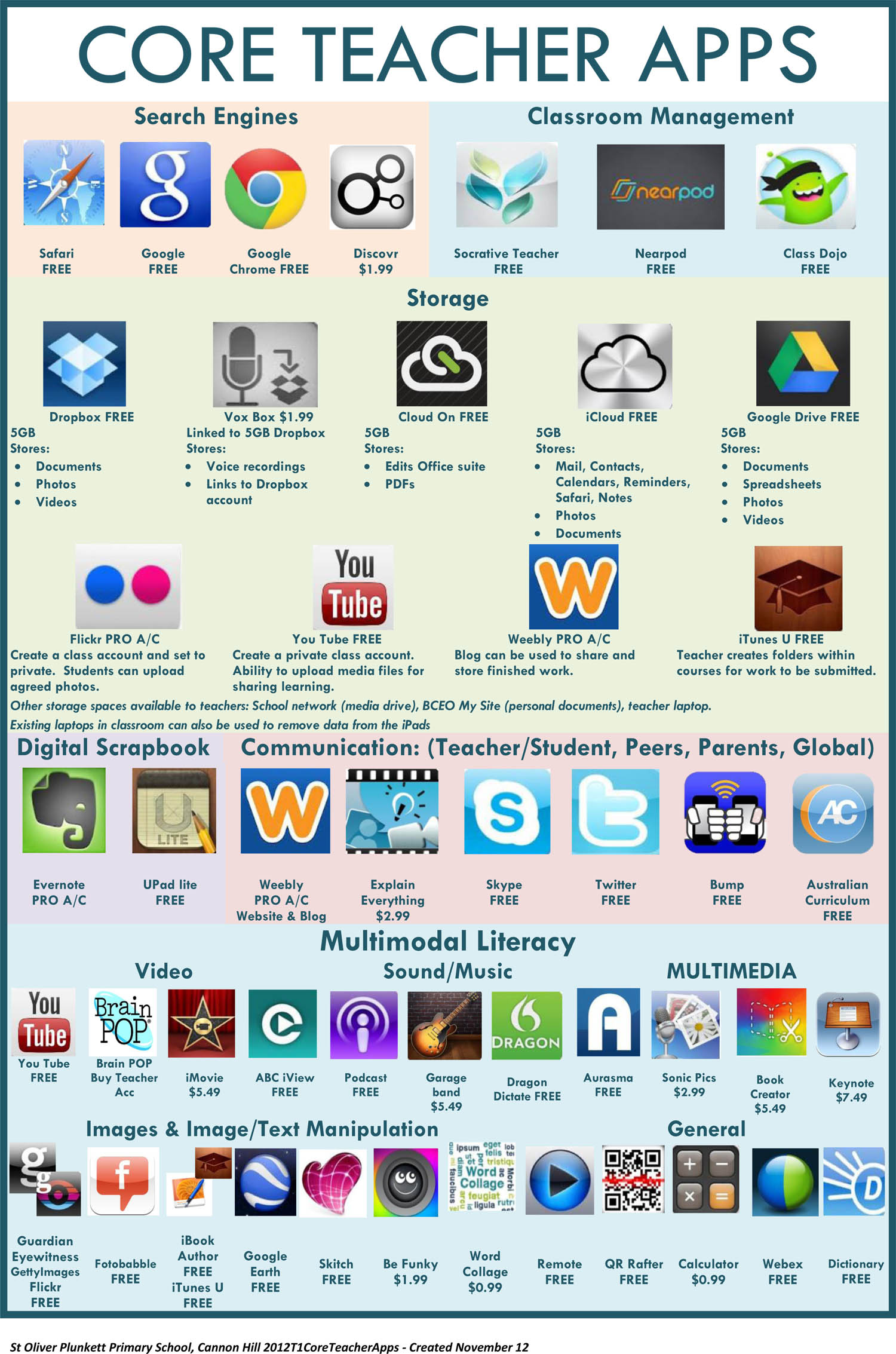
Fundamental Teacher Apps
Fundamental Teacher Apps ~ Educational Technology and Mobile Learning
http://www.educatorstechnology.com/2014/05/fundamental-teacher-apps.html

Digital Literacy for St. Cloud State University
Fundamental Teacher Apps ~ Educational Technology and Mobile Learning
http://www.educatorstechnology.com/2014/05/fundamental-teacher-apps.html

What do you know about those?
How can you use them?
What for?
Ideas how they can improve teaching
Ideas how they can improve learning
Ideas how they can improve instructional design
Ideas how they can serve information technology
Ideas how they can serve elearning and mobile learning
Ideas how they can serve gamification.
http://www.edudemic.com/twitter-hashtags-for-professional-developement/
http://www.edudemic.com/teachers-on-twitter/
http://www.edudemic.com/teachers-multiple-twitter-accounts/
Twitter Aligned with Bloom’s Taxonomy for Your Students ~ Educational Technology and Mobile Learning
http://www.educatorstechnology.com/2013/12/twitter-aligned-with-blooms-taxonomy.html
http://www.edutopia.org/blog/coding-new-foreign-language-requirement-helen-mowers
In terms of cognitive advantages, learning a system of signs, symbols and rules used to communicate — that is, language study — improves thinking by challenging the brain to recognize, negotiate meaning and master different language patterns. Coding does the same thing. Students who speak English and Mandarin are better multitaskers because they’re used to switching between language structures. Coding, likewise, involves understanding and working within structures.
Foreign language instruction today emphasizes practical communication — what students can do with the language. Similarly, coding is practical, empowering and critical to the daily life of everyone living in the 21st century.
Programming is the global language, more common than spoken languages like English, Chinese or Spanish.
5 Reasons Why You Should Teach Kids to Code ~ Educational Technology and Mobile Learning
http://www.educatorstechnology.com/2013/10/5-reasons-why-you-should-teach-kids-to.html
http://www.middleweb.com/11559/learning-coding-in-writing-class/
http://www.educationdive.com/news/should-coding-replace-foreign-language-requirements/361398/
Washington state and Kentucky have both proposed legislation that mirrors this trend, with Washington asking that students be allowed to count two years of computer science courses as two years of foreign language studies.
In an October post, Washington Post columnist Valerie Strauss wrote that coding is something like “cursive 2.0” — a practice that will soon become compulsory in schools across the nation.
5 Free Cloud-Based Document Collaboration Tools to Power Your Productivity
http://www.21things4teachers.net/3—collaboration-tools.html#!
Google Drive, formerly known as Google Docs
The 10 best powerPoint Alternatives!
http://www.powtoon.com/blog/10-best-powerpoint-alternatives/
33 Highly Useful Presentation Tools
http://smallbiztrends.com/2009/09/33-useful-presentation-tools.html#!
Prezi http://philpresents.wordpress.com/2011/08/30/two-reasons-i-dont-recommend-prezi/
Neat Chat: It is one of the easiest and fastest ways to have online conversations with a group of friends or colleagues. It provides a clean, fast and robust chat room where you can share files, send private messages and even access conversations that happened in your absence.
Today’s Meet: Allows you to have quick conversations in private online chat rooms. It has a back channel which gives you the ability to adjust your audience’s needs and emotions. In your chat room you can use live stream to make comments, ask questions and use that feedback to tailor your presentations to address your audience’s needs
Zoho Writer: Is a powerful rich text-editor for Android devices, which allows you to create documents seamlessly with a rich feature-set. You can either save these docs in local devices or cloud devices like Zoho Docs. Zoho Docs workspace is a collaboration tool, which allows you to share work on the same doc with other people in real-time.
Scriblink: Is a free digital whiteboard that users can share online in real-time. It can be used by up to 5 users at the same time. It can be used just for fun or for more practical things like layout planning, concept diagramming, or tutoring a friend.
Stinto: Is for creating free chats and inviting others to join just by sending a simple link. It allows you to share photos and images with others. You can upload photos, sketches, diagrams, etc. to your chat for others to view.
Mind42: Allows collaborative online mind-mapping and brainstorming. It runs in your browser and allows you to manage your ideas alone or while working in a group. It allows you to quickly create, manage and edit the data structure required for mind maps.
Scribblar: Offers you an online whiteboard, real-time audio, document upload, text-chat and more. It is a perfect online-tutoring platform. You can use it to revise artwork and images; create brainstorming, product demos, interviews and tests.
CoSketch: Is a multi-user online whiteboard designed to give you the ability to quickly visualize and share your ideas as images. Anything you paint is shared in real-time and can be saved and embedded on forums, blogs, etc.
Twiddla: Is a real-time online collaboration tool, which allows text and audio chat in real-time. It also allows you to review websites within the application.
Etherpad: Is an open source online editor providing collaborative editing in real-time. You can write articles, press releases, to-do lists and more along with your friends or colleagues all working on the same doc at the same time.
Tinychat: It lets you create a private chat room in an instant, the URL of which can be emailed to others to participate in real-time. It is very easy to use and also has features to support video capability.
FlashMeeting: Is an easy-to-use online meeting application. A meeting is pre-booked by a registered user and a URL, containing a unique password for the meeting, is returned by the FlashMeeting server, which is passed on to the people who want to participate.
BigMarker: It combines messaging, file sharing and video calls into one place. BigMarker communities have features for conferencing for up to 100 people, presenting PowerPoints and other docs, sharing your screen, recording, storing, exporting sessions and more.
Meetin.gs: Is a web and mobile meeting organizer which brings the benefits of online collaboration to both online and offline meetings. It provides a dedicated online meeting space for scheduling, material sharing and agenda setting.
Conceptboard: It provides instant whiteboards to create a platform for you to communicate with your team. Feedback on visual content is easy and there is support for tasks, reports and more. It simplifies and improves collaboration on visual content and accelerates collaboration processes within your team.
Speek: Allows you to simply organize conference calls. Speek uses a personal or business link instead of a phone number and PIN for conference calls. Participants can join or start a call from their phone, web or mobile browser. You can see who’s joined, who’s talking, share files, use call controls and more.
Draw It Live: Is a free application that allows you to work together with other people to draw in real-time. You can create a whiteboard and share its URL with other people to let them join.
LiveMinutes: Is an online conferencing app. A unique URL address is created for your conference that you can share with people you want to connect with. You can share audio, virtual whiteboards, documents, etc. and a feature to share videos is coming soon.
FlockDraw: Is an online whiteboard based painting and drawing tool. It makes it easy to draw online free with multiple people participation. There can be unlimited people in a room with drawing updates in real-time.
VIDquik: Is a video-conferencing platform where you can connect and talk with anyone you want. You just need to enter the Email of the person you want to call, they click on the link and the two of you are in a web-based video call.
Greg Jorgensen emailed us with his new darling:
Explain Everything – https://play.google.com/store/apps/details?id=com.morriscooke.explaineverything
and raises a very good question:
What do we know and how do we organize our tools and apps for whiteboard screencasting and lecture capture?
Greg’s choice of the day is atop of a list from the Ed Tech/y and Mobile Learning web site:
http://www.educatorstechnology.com/2013/05/6-useful-ipad-apps-for-creating.html
next on that top-6-list are
Educreations Interactive Whiteboard
Doceri (http://doceri.com/) is a very promissing app, which Bob Lessinger was pushing to be installed on campuos computers (being free), but it is ONLY iPAD-bound (not even iPHone or iTouch)
In addition to Doceri: Stage : Interactive Whiteboard and Document Camera and Splashtop Whiteboard per: 3 Apps to Turn Your iPad into Interactive Whiteboard ~ Educational Technology and Mobile Learning
Here is a neat table about the compatibility (iOS and Android) for several of these apps:
http://www.elcamino.edu/administration/staffdev/training/whiteboardscreencasting.pdf
Here is another good resource from Alaska. The screencasting apps reviewed are the same as above, but other good sources regarding a pedagogy involving the technology.
A broader approach to this issue (Presentation & Screencasting Apps) on Pinterest: http://www.pinterest.com/itechservices/presentation-screencasting-apps/
More apps and possibilities, as well as “how-to” directions here:
http://castingoutnines.wordpress.com/2011/06/07/how-i-make-screencasts-the-whiteboard-screencast/
Here is an useful blog entry, comparing ExlpainEverything with Educreation —
http://freebiologyschool.blogspot.com/2013/04/explaineverything-app-better-than.html
More apps:
Lecturnity ( http://www.lecturnity.com )
Tegrity http://tegr.it/
FlySketch http://flyingmeat.com/flysketch/
http://presentationtube.com/
a lengthy review is available here: http://smorgastech.blogspot.com/?goback=%2Egde_2038260_member_5807615489219772416#%21
bibliography:
Ramspott’s blog entry best written for my personal taste, but here is a long list of additional and similar opinions:
Bramman, R. (n.d.). Digital Identity Essentials: Understanding Online Etiquette and the Rules Social Media Engagement. Research Personal Branding. Retrieved October 3, 2013, from http://www.reachpersonalbranding.com/digital-identity-essentials-understanding-online-etiquette-and-the-rules-social-media-engagement/
++++++++++++++++++++++++++++++++++++++++
Teach Digital Citizenship with … Minecraft
http://askatechteacher.wordpress.com/2013/10/03/teach-digital-citizenship-with-minecraft/
In the summer, there was an article about physics professor using Minecraft, but that’s not new because an MIT physics professor was using rap in the down of podcasting to teach physics and then another one later on was using Second Life. All of them gone by now…
From: Ewing, M Keith
Sent: Monday, September 30, 2013 4:43 PM
Subject: Eric Stoller on Digital Identity
A couple of interesting links to comments by Eric Stoller on “digital identity” – which he defines as “made up of their online interactions and exchanges.”
Character Clearinghouse – Interview with Eric Stoller, 2013 Jon C. Dalton Institute on College Student Values, Keynote Speaker
Digital Identity Keynote at Curry College (full video is about 63 minutes; includes transcript of the Twitter stream about his talk)
http://ericstoller.com/blog/2013/06/21/digital-identity-keynote-at-curry-college/
Eric might make a good speaker to students (and faculty) …
my (Plamen) note: Keith’s email and his suggestions for readings, e.g.
http://www.degruyter.com/view/j/jcc.2013.14.issue-1/jcc-2013-0001/jcc-2013-0001.xml
connects with “contemplative computing” and Turkle’s disconnect, so I am entering as tags
http://elearningindustry.com/the-5-best-free-slideshow-presentation-and-creation-tools-for-teachers
A List of 20 Free Tools for Teachers to Create Awesome Presentations and Slideshows ~ Educational Technology and Mobile Learning
http://www.educatorstechnology.com/2012/05/list-of-20-free-tools-for-teachers-to.html
1- SlideShare
It Offers users the ability to upload and share publicly or privately PowerPoint presentations, Word documents and Adobe PDF Portfolios.
2- Animoto ( no option for collaboration)
Animoto turns your photos and video clips into professional video slideshows in minutes.
VUVOX allows you to create interactive slideshows and presentations from photos, video and music from Flickr, Picasa Web Albums, YouTube, Facebook and more.
Knovio gives life to static slides and with a simple click you will be able to turn them into rich video and audio presentations that you can share with your friends and colleagues via email or popular social media websites. Knovio does not require any software installation or download, it is all web based.
6- HelloSlide
7- Jux
Jux is one of the best showcase for your stories. You can embed videos and photos from your hard drive or from a URL.
8- Slidestaxx
Slidestaxx is a great presentation tool. It allows its users to create amazing social media slideshows. You can now gather media from different sources and put them together in an engaging slideshow using Slidestaxx to embed it in your blog, website or wiki.
9- Present.me
It allows its users to record and share their presentations using their webcams.
11- Slideboom
12- Zentation
13- Empressr
14- VoiceThread
15- Slidesix
16- Zoho Show
17- Prezentit
18- Popplet
19- AuthorStream
20- SlideRocket
21- Prezi
“Best Presentations of the Decade”
http://portal.sliderocket.com/sliderocket/Best-Presentations-of-the-Decade
8 Best PowerPoint Presentations: How to Create Engaging Presentations
https://www.udemy.com/blog/best-powerpoint-presentations/
Make PowerPoint Presentations Using Movie Maker
http://www.youtube.com/watch?v=ieDTmRgb3-Y
Creating Presentations in Windows Movie Maker
http://www.kidsnetsoft.com/global/moviemaker.pdf
How to Make a PowerPoint video presentation in Windows Movie Maker
Using Windows Movie Maker to Edit or Compile Media for Use with Presentations and Classroom Activities
http://matnonline.pbworks.com/f/Movie+Maker+presentation+pdf.pdf
Create Interactive Infographics
visual.ly
Piktochart
1001Freefonts.com
http://pf.kizoa.com/
Kizoa is neat but expensive. It does most of what iMovie does, including direct posting to social media. However, one needs to pay in order to do that.
Within these methods you’ll find close to 40 tools and tricks for finding out what your students know while they’re still learning.
edutopia.org/article/7-smart-fast-ways-do-formative-assessment
Entry and exit slips
Exit slips can take lots of forms beyond the old-school pencil and scrap paper. Whether you’re assessing at the bottom of Bloom’s taxonomy or the top, you can use tools like Padlet or Poll Everywhere, or measure progress toward attainment or retention of essential content or standards with tools like Google Classroom’s Question tool, Google Forms with Flubaroo, and Edulastic,
Low-stakes quizzes and polls: If you want to find out whether your students really know as much as you think they know, polls and quizzes created with Socrative or Quizlet or in-class games and tools like Quizalize, Kahoot, FlipQuiz, Gimkit, Plickers, and Flippity
Dipsticks: So-called alternative formative assessments are meant to be as easy and quick as checking the oil in your car, so they’re sometimes referred to as dipsticks. These can be things like asking students to:
Interview assessments: If you want to dig a little deeper into students’ understanding of content, try discussion-based assessment methods. Casual chats with students in the classroom can help them feel at ease even as you get a sense of what they know, and you may find that five-minute interview assessments
Flipgrid, Explain Everything, or Seesaw
Methods that incorporate art: Consider using visual art or photography or videography as an assessment tool. Whether students draw, create a collage, or sculpt, you may find that the assessment helps them synthesize their learning.
Misconceptions and errors: Sometimes it’s helpful to see if students understand why something is incorrect or why a concept is hard. Ask students to explain the “muddiest point” in the lesson—the place where things got confusing or particularly difficult or where they still lack clarity. Or do a misconception check:
Self-assessment: Don’t forget to consult the experts—the kids. Often you can give your rubric to your student
https://www.linkedin.com/pulse/id-ux-lxd-differences-similarities-explained-sonia-tiwari/
LXD Learning Experience Design
UX User Experience Design
ID Instructional Design
Niels Floor‘s highly informative articles on lxd.org
Instructional Design focuses on instruction, User Experience Design focuses on the user, and Learning Experience Design focuses on the learner. This is not to say that IDs don’t care about learners, or that UX designers do not work on educational products, or that LXDs spend no time thinking about instruction or users. The difference lies in who these designers orient their process towards the most – instruction, user, learner.
history of ID at Instruction Design Central.
more about the origins of UX in this article in Career Foundary by Emily Stevens or this brief intro to HCI in Interaction Design Foundation by John Carroll. If you’re curious, learn about what Don Norman thinks of UX today.
ID as a field tends to be more scientific and organized, following academic frameworks
UX tends to be both scientific and artistic in its approach. UX designers are informed by academic theories and frameworks, but are also flexible and artistic in finding engaging, intuitive solutions to usability issues.
LXD tends to be more artistic than scientific. While LX designers care about the learning process deeply though understanding of related learning theories and cognitive processes of learners, their primary focus is on designing visually stunning, useful, and engaging learning experiences.
IDs are typically working on products such as Courses, e-learning modules, curriculum, workshops. UX designers are typically working on products such as mobile apps, websites, digital games, software. LXDs are typically working on all these things – courses, apps, AND other forms of learning experiences which could take the form of museum exhibits, summer camps, AR interactive booklets, children’s books, movies, toys and games or any other medium that can be used to generate a learning experience.
software tools are just like paintbrushes, they don’t make an artist. Some popular paintbrushes for IDs are Adobe Captivate, Articulate Storyline, Brainshark. For UX designers some popular tools are Adobe XD, Sketch, Figma, Balsamiq. For LXDs everything Adobe Creative Cloud has to offer – and many other ID/UX tools as well (depending on what the experience design needs) come in handy.
For IDs, one of the popular frameworks is ADDIE: Analyze, Design, Development, Implement, Evaluation
For UX designers, a popular framework quoted often is Design Thinking: Empathize, Define, Ideate, Prototype, Test
For LXDs, Neils floor outlines this LXD process: Question, Research, Design, Build, Test, Improve, Launch
+++++++++++++++++
more on ID instructional design in this IMS blog
https://blog.stcloudstate.edu/ims?s=instructional+design